
今天要跟大家分享的是 TypeScript 中獨有的型別 - 元組(Tuples)。
元組(Tuples)跟陣列(Array)有相似之處,但它有一個獨特的特點:固定的資料長度,並且每個元素可以具有不同的資料型別。
主要特點:在宣告時需要指定每個元素的類型和順序,而這個長度在後續操作中無法更改。
定義一個 person 物件,其中包含一個 role 屬性,只有兩個元素,第一個元素是數字型別的值,第二個元素是字串型別的值。
const person = {
role: [2, 'author'],
};
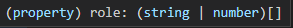
當滑鼠移至 role 屬性時,會注意到 TypeScript 推斷了一個型別,意味著 TypeScript 知道 role 是一個陣列,它可能包含字串或數字,實際上是聯合型別(Union Types),後續會詳細介紹該型別。
當使用 push 方法向元組新增資料是可行的,但對於我們的程式碼可能沒有意義,因為我們只需要兩個元素,而 TypeScript 並不知道。
const person = {
role: [2, 'author'],
};
person.role.push('admin');
console.log(person.role); // [2, 'author', 'admin']
當我賦值一個已知索引的元素是可行的,因為 TypeScript 只知道 role 應該是字串或數字型別。
const person = {
role: [2, 'author'],
};
person.role[1] = 10;
console.log(person.role); // [2, 10]
定義 role 元組型別,告訴 TypeScript 我想要一個固定長度並包含特定元素型別,
這樣的設置確保 role 結構保持不變,元素只包含第一個是 number 型別和第二個是 string 型別。
const person: {
role: [number, string];
} = {
role: [2, 'author'],
};
person.role.push('admin');
// 沒有錯誤
// push 實際上是元組允許的一個例外,TypeScript 無法捕捉 push 的錯誤
person.role[1] = 10;
// 錯誤
// Type 'number' is not assignable to type 'string'
// 沒有遵循 tuple 定義的規則
person.role = [0, 'admin', true];
// 錯誤
// Type '[number, string, boolean]' is not assignable to type '[number, string]'
// Source has 3 element(s) but target allows only 2
// 這裡是賦值不是 push,陣列長度不同
push 是允許的一個例外,TypeScript 無法捕捉 push 的錯誤。